
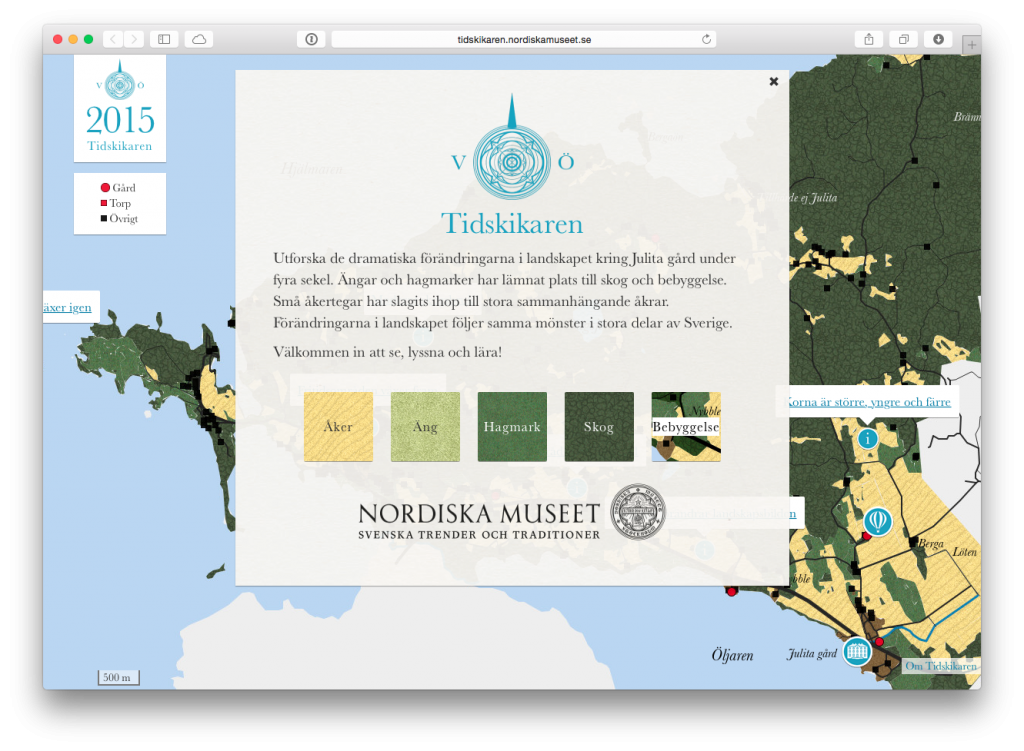
Under hösten och våren har jag arbetat med en interaktiv karta, Tidskikaren, som visar upp odlingslandskapets förändringar kring Julita gård från 1700-talet till idag.
Tidskikaren bygger på en studie där forskarna Per Larsson och Anna Berg har gått igenom ett historiskt kartmaterial och med hjälp av detta och andra källor skapat historiska översiktskartor över Julitaområdet. Kartorna är en uppskattning av vilka mark- och odlingstyper som funnits var och när. Vi vill att Tidskikaren ska hjälpa besökaren att förstå hur landskapet förändrats av mänsklig påverkan (främst i form av jordbrukets förändrade metoder) och varför (ny teknik, ändrade handelsmönster och ekonomins skiftningar). I det här blogginlägget tänker jag kort berätta om vilka tekniker vi använt för att visualisera forskningsresultaten.
Markslag
För att underlätta presentationen av materialet valde vi att förenkla och slå samman olika marktyper till några breda kategorier: äng, hagmark, åker och skog. Varje markslags förändring kan följas över tid med hjälp av de två knappraderna överst och nederst på sidan.

Forskarna levererade sina kartor i vektorformatet shapefile, som går att exportera från vanliga GIS-program. För att visa upp vektorkartorna använder vi det öppna ramverket Leaflet, ett javascriptbibliotek för att göra och visa interaktivt kartmaterial på webben. Shapefiles går att visa i Leaflet med hjälp av plugins men vi valde istället att konvertera filerna till GeoJSON med hjälp av det fritt tillgängligta verktyget GDAL.
Kartorna fungerar bra för att belysa markslagens utbredning, men fångar inte de mer komplexa förändringarna inom respektive markslag. Därför valde vi att komplettera kartmaterialet med ett antal tematiska fördjupningspunkter.
Fördjupningspunkter
Under ledning av Anna Berg togs det fram ett antal fördjupningspunkter för varje tidslager och markslag. Punkterna består av några stycken text och ett illustrerande fotomaterial, ofta hämtat ur Nordiska museets fotoarkiv.

För att enkelt kunna ändra i texterna och bildmaterialet har vi använt oss av ett CMS, nämligen det av Kultur-IT utvecklade Kulturpunkt. Text, bild, ljudfil och koordinater hämtas via ett API (men cachas lokalt på vägen för att få bättre prestanda).
Alla texter finns tillgängliga som inläsningar, gjorda av Julita gårds personal tillsammans med Gröna ljud. Ljudfilerna spelas upp direkt i html5 (vilket ställer till det för den som använder IE8 eller äldre). Bildernas skalas för att fylla hela spaltbredden med en kort snutt javascriptkod.
Prestanda
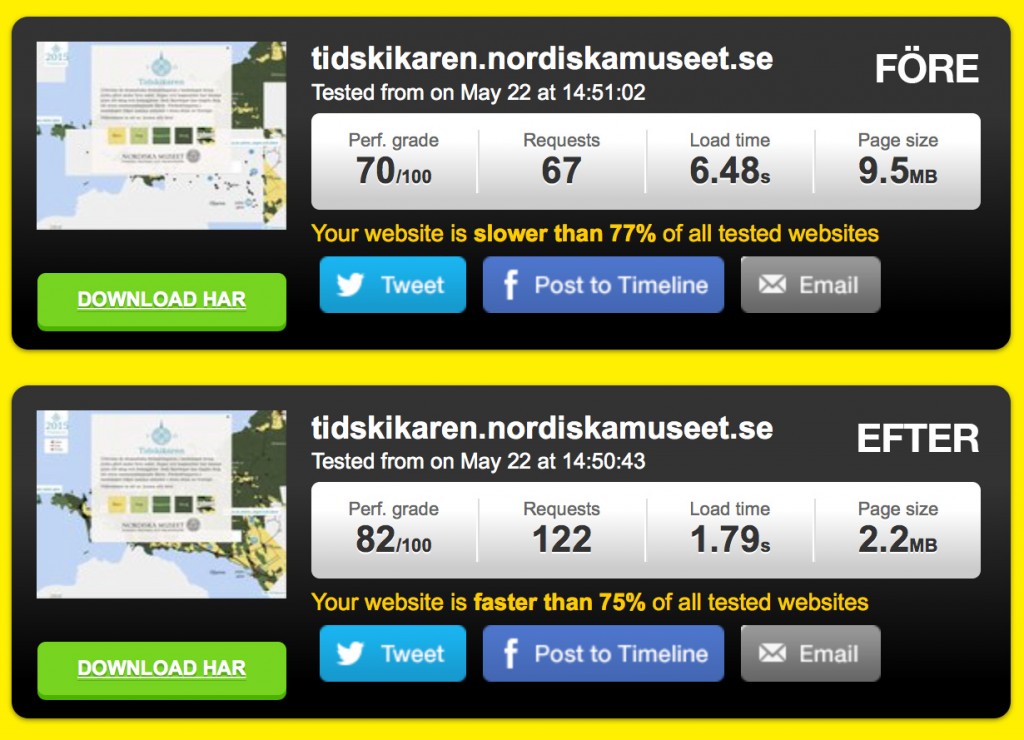
I Tidskikaren första version, som var klar i mars 2015, ritades varje tidslager upp i vektorformat direkt i webbläsaren. De tyngsta GeoJSON-filerna är en dryg MB och innehåller uppemot tusen ytor som ska hanteras i javascript. Kartan var segladdad och de krävande beräkningarna gjorde det trögt att flytta runt i kartan, framför allt på läsplattor och i mobiltelefoner med långsammare processor och grafikkort.

Vi bedömde helt enkelt att kartan behövde optimeras, och det uppenbara valet var att byta ut vektorlagren mot förrastrerade kartbilder, så kallade raster tiles. Earth People byggde ett skript i PhantomJS som stegar sig igenom de olika tids- och markslagslagren och genererar korrekt namngivna och beskurna skärmdumpar. Sidstorleken gick från 9,5 MB till 2,2 MB och kartan går nu betydligt snabbare att ladda och att flytta sig runt i.
Öppna ramverk, inga plugins
Tidskikaren bygger till stor del på ramverk släppta som öppen källkod. Den använder Leaflet, Bootstrap och Jquery samt tar hjälp av ett antal Leaflet-plugins: Leaflet DVF, Leaflet AJAX och Leaflet Plugins. Genom att använda öppet tillgängliga ramverk har vi kunnat koda större delen av kartan själva, innan vi anlitade Earth People för att hjälpa oss med kodstruktur, de lite mer komplicerade funktionerna och med interaktionsdesign och grafik.
Genom att använda ramverken har vi inte behövt använda några webbläsarplugins. Tidskikaren är ren html, css och javascript vilket förhoppningsvis gör den någorlunda framtidssäker, till skillnad från exempelvis de museisajter i flash som inte går att besöka i iOS-enheter. Det vi vinner i kompatibilitet förlorade vi i prestanda, men förhoppningsvis räcker den optimering vi gjort med hjälp av rastrering tillräckligt långt så att även de med något äldre datorer eller läsplattor ska kunna ta del av innehållet i kartan.
Lean-utveckling
Vi har försökt utveckla Tidskikaren med sikte på det som i webbutvecklingskretsar kallas för lean-utveckling. Genom att använda andras kod (i form av öppna ramverk) snarare än att skriva allt själva har vi kunnat vara mer flexibla kring funktion och interaktionsdesign. Den Tidskikare som det nu går att ta del av är en MVP (minimum viable product) där många potentiella funktioner saknas. Förhoppningsvis kan vi med hjälp av input från användare bestämma en fortsatt väg framåt för hur vi kan visualisera och tillgängliggöra odlingslandskapets historia.
Har du kommentarer och funderingar kring kartan? Kommentera nedan eller hör av dig till mig på aron.ambrosiani[at]nordiskamuseet.se eller på Twitter: @AronAmbrosiani!