Att förmedla innehåll via mobila gränssnitt är ett måste för museer idag. Allt fler tar del av webben via surfplattor och mobiltelefoner.
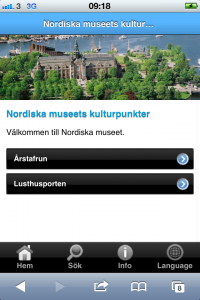
Här på Nordiska museet planerar vi just nu en mobilanpassad webbplats. Samtidigt undersöker vi möjligheterna med mobilverktyget Kulturpunkt, som jag skrev i mitt föregående inlägg här på bloggen. Vi ska genomföra några pilotstudier med Kulturpunkt, som ska utvärderas för att vi sedan ska kunna integrera verktyget i vår verksamhet.
Här kommer några sammanfattande tankar kring vårt arbete så långt.
Avgränsningar

Det är som i alla digitala projekt viktigt att definiera avgränsningar och förutsättningar. I vårt fall och i detta projekt kunde vi särskilt lista följande faktorer som avgörande:
- Mål för verksamheten: Vad vill Nordiska museet med sin verksamhet? Vilket är vårt övergripande uppdrag?
- Mål för pilotstudien: Vad är syftet, vad vill vi uppnå? Hur definierar vi framgång?
- Pilotens avgränsningar: Hur mycket tid har vi på oss? Vilka resurser har vi till vårt förfogande?
- Projektgrupp: Har projektdeltagarna erfarenhet av att producera innehåll för webben och för mobila gränssnitt?
- Verktygets begränsningar: Vi har ett färdigt verktyg att förhålla oss till, vilka begränsningar har det? Kulturpunkt är en webbaserad app, som hämtar allt innehåll från en server. Det betyder att internetuppkoppling behövs. Vidare har det en fast layout som innehållet måste anpassas till – vilket har stora fördelar och till viss del nackdelar.
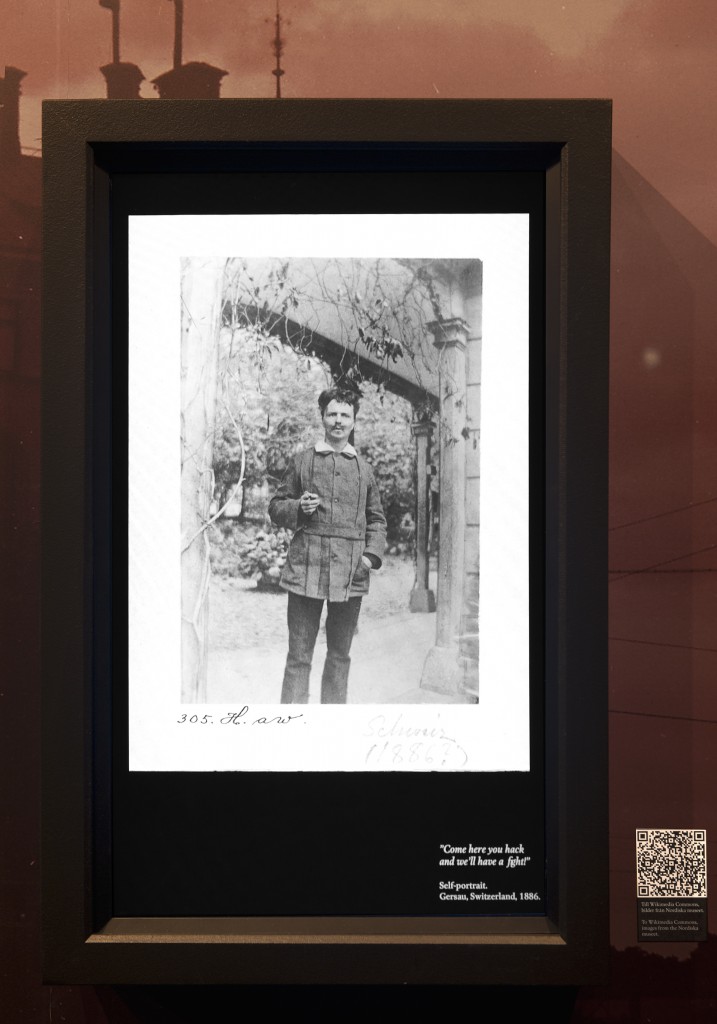
- Formatet: Vad kan man egentligen förmedla via en mobiltelefon? Hur förhåller sig användarna till sina egna mobiltelefoner? Har de smartphones och känner de till hur de används? Kan de skanna QR-koder?
- Omvärldsbevakning: Hur har andra gjort? Finns erfarenheter att hämta från andra projekt?
- Tillgång till internet/3G: För turister är 3G inte ett alternativ eftersom det blir allt för kostsamt. Men även för svenska mobilabonnemang kan det t.ex. finnas begränsningar i hur mycket man får surfa. Finns god täckning för 3G? Finns behov av WiFi? Går det att ordna?
- Lokaler/miljö: Hur ser den fysiska miljön ut i vilken guiden ska användas? Är den tillgänglig? Finns hinder att ta hänsyn till? Är det utomhus i solsken/skugga?
- Publiken: Kan vi tillräckligt mycket om publiken? Om inte hur tar vi reda på mer? Vilken publik kan vi nå på den fysiska platsen? Vilken publik vill vi nå? Kommer publiken i grupp eller själva? Har de barn med sig? Hur rör de sig i den fysiska miljön?
- Innehåll: Finns bilder digitaliserade? Finns texter skrivna? Hur mycket redaktionellt arbete krävs?
- Upphovsrätt: Kan vi dela materialet fritt? Finns material som är skyddat av upphovsrätt?
- Upplevelsen: Vi vill absolut koppla guiden till en fysisk upplevelse, som förstärks av guiden, därför är detta en av de avgörande punkterna. Vilken upplevelse är möjlig att ge under rådande förutsättningar, med befintligt verktyg och innehåll? Hur ser den fysiska upplevelsen ut, är den lång eller kort?
- Marknadsföring: Har vi avsatt resurser för marknadsföring? Behöver vi annonsera? Trycka nya skyltar? Kan personalen bidra till att supporta och marknadsföra mobilguiden? I vilka andra kanaler ska vi marknadsföra guiden? Kan vi ge ”teasers” exempelvis via hemsidan?
- Utvärdering: Hur ska vi utvärdera pilotprojektet? Kan vi använda Google Analytics? Bör vi komplettera med intervjuer och deltagande observation? Digitala enkäter? När övergår pilotstudien i skarp mobilguide?
Mängden information man måste ha innan ett mobilappsprojekt ens kan börja planeras är ganska omfattande. Men gör man det ordentligt från början blir efterföljande projekt både kostnadseffektiva och förhoppningsvis även framgångsrika ur publikhänseende.
För vår del har ovanstående analys lett till att vi fokuserat om, från mobilguider utomhus till inomhus. Främst på grund av behovet av WiFi, där vi behöver mer tid på oss för att utreda tekniska behov.
Analysen har också lett till att en ursprunglig idé som tidigt lades åt sidan, åter är i fokus eftersom fördelarna visade sig vara större än nackdelarna.
Med andra ord, ju mer vi har på fötterna för att fatta beslut om arbetet med mobilguiderna, desto större möjlighet har vi att träffa rätt från början. Ett huvudsyfte med vår pilotstudie är att få tillräckligt många att använda guiden för att vi ska kunna utvärdera med faktisk användarstatistik. Därefter sätter vi oss ner igen och diskuterar nästa steg i arbetet med Kulturpunkt.
Kommentar: Börjar man från noll, dvs inte har något färdigt verktyg att förhålla sig till finns ytterligare faktorer att ta hänsyn till, exempelvis om man ska bygga en webbapp vs en s.k. native app.