 I samband med Earth Hour den 19 mars testade vi på Nordiska museet en enkel mobilanpassad undersökning, #VarjeLampaRäknas. Som ett led i utbildningen Steget mot en digital organisation ville vi prova en ”kommunikativ insamling” – insamling som en social och kommunikativ aktivitet, inte bara ett medel för att utöka museisamlingen. Utmaningen för oss på Nya medier var att på kort tid gå från en lös idé kring ett insamlingstema till att ha en fungerande prototyp på plats. Hur blev resultatet och vad lärde vi oss på vägen?
I samband med Earth Hour den 19 mars testade vi på Nordiska museet en enkel mobilanpassad undersökning, #VarjeLampaRäknas. Som ett led i utbildningen Steget mot en digital organisation ville vi prova en ”kommunikativ insamling” – insamling som en social och kommunikativ aktivitet, inte bara ett medel för att utöka museisamlingen. Utmaningen för oss på Nya medier var att på kort tid gå från en lös idé kring ett insamlingstema till att ha en fungerande prototyp på plats. Hur blev resultatet och vad lärde vi oss på vägen?
Vi ville uppnå två saker med undersökningen: dels få reda på vilka sorters lampor som är populära just nu, dels sprida kunskap om att svenskar har jämförelsevis många ljuskällor hemma. I höst öppnar utställningen Nordiskt ljus på Nordiska museet och fram tills dess vill vi prova olika sätt att uppmuntra till dialog kring ljus, lampor och belysning.
Från idé till prototyp
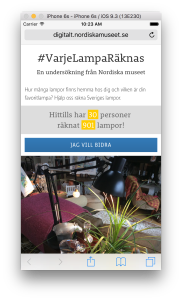
Vi lanserade undersökningen den 19 mars (samma dag som Earth Hour) och uppmärksammade i museets sociala mediekanaler. Några hundra personer var inne på sajten och trettio (inklusive ett par museianställda) valde att delta i undersökningen genom att fylla i formuläret. De uppladdade bidragen fick desto större spridning och nådde ca 45 000 personer. Framför allt på Twitter fick vi betydligt högre engagemangsfrekvens än vad vi brukar uppnå i vanliga fall.
De tekniska lärdomarna vi tar med oss är: ja, det går att koda ihop en (nästan) fullt fungerande, helt skräddarsydd undersökning/insamling på några dagar. Med hjälp av öppna ramverk som jQuery och Bootstrap går det snabbt att sätta ihop en prototyp. Och med APIer till våra lagringsplattformar (några finns, några är under utveckling) kommer vi att kunna spara det insamlade materialet på ett framtidssäkrat sätt – något som dock låg utanför ramarna för just det här projektet.
Avvägningar i teknik och design
Den färdiga appen består av tre vyer: ett formulär, en lista över uppladdade bidrag och en tacksida. Koden är skriven i html, css, javascript och php med hjälp av ramverken jQuery, Bootstrap och Moment.js.
Formuläret
Eftersom museer samlar för evigheten tenderar museers insamlingsformulär att vara långa och krångliga. Vi kunde runda detta hinder genom att acceptera att det insamlade materialet i det här fallet inte ska tas in i museets samlingar utan istället få en begränsad livslängd på webben.
 Formuläret består av ett fotofält, ett fält för antal lampor hemma samt demografiska uppgifter (namn, ålder och ort). Om den som laddar upp är minderårig kompletteras formuläret dessutom med ett extra adressfält så att vi kan kontakta målsman vid behov.
Formuläret består av ett fotofält, ett fält för antal lampor hemma samt demografiska uppgifter (namn, ålder och ort). Om den som laddar upp är minderårig kompletteras formuläret dessutom med ett extra adressfält så att vi kan kontakta målsman vid behov.
För att inte skrämma bort användaren direkt valde vi att ”fälla ut” formuläret med jQuery i två/tre steg (beroende på ålder). Först visas bara bildfältet (formaterat som en knapp) och antal lampor. När antal lampor fyllts i visas övriga fält. Skicka-knappen går att trycka på först när alla andra fält är ifyllda.
Innehållsvalidering är så minimal som möjligt. Med hjälp av html-attributet pattern=”\d*” visar iphone ett numeriskt tangentbord. Värdet i åldersfältet avgör i sin tur om fälten för målsmän behöver visas eller inte. Användaren får visuell återkoppling med hjälp av Bootstraps inbyggda css-klass ”btn-success” som aktiveras när något är ifyllt i ett fält.


Det finns flera olika sätt att ändra utseendet på ett filuppladdningsfält. Jag använde en span-variant av Cory LaViska.
När användaren trycker på ”Skicka in svar” skickas formulärinnehållet vidare till ett php-skript som sparar innehållet i jsonformat på servern. Att skriva direkt i en jsonfil är ju inte den vackraste lösningen men duger för en prototyp som denna. Formatet json är valt för att härma en mer ordentlig API-lösning – när innehållet hämtas till listvyn skulle det vara enkelt att byta ut den statiska json-filen mot att hämta från ett API.
Eftersom formulärinnehållet lagras publikt tillgängligt i fulltext på servern vill vi inte lagra några e-mailadresser där. De mejlas istället till oss med hjälp av php-biblioteket PHPMailer. Det är en bit kvar till det e-maillösa samhället!
Listan med uppladdade bidrag
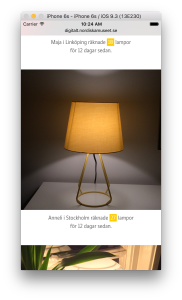
Listvyn är utformad för att likna de bild- och innehållsflöden som dominerar i sociala medier idag: en omvänd kronologisk lista med bild och bildtext. Innehållet hämtas ur en json-fil (se ovan) som fyllts på med hjälp av formuläret.


Några tekniska detaljer är värda att utveckla. En bugg fick slinka igenom eftersom vi inte hittade några enkla lösningar på nätet: desktopwebbläsare verkar inte läsa in rotationsinfo från bilder uppladdade från (iOS?-)mobiler. Eftersom det blir rätt i Safari för iOS och hela undersökningen är ”mobil först” (80 % mobila sidvisningar) fick buggfixen låg prio och hanns inte med.
Istället för att ladda in alla uppladdade bilder direkt använder vi en ”infinite scroll”-lösning. Tre nya bilder i taget laddas in när användaren scrollar längst ned på sidan.
Slutligen: med hjälp av javascriptramverket Moment.js formateras datumen automatiskt till relativa datum – precis som vi är vana vid från sociala medier.
Snabbt och enkelt
Vårt fokus genom hela processen var att så snabbt som möjligt sätta ihop en prototyp att testa på publiken den 19 mars. Jämfört med gratislösningar som Polldaddy eller Google Forms erbjöd ett egenbyggt formulär betydligt större möjligheter att skräddarsy såväl utseende som interaktion. Tiden lagd på utveckling och utformning är fortfarande minimal i jämförelse med museets senaste större kodprojekt som Äppelappen och Tidskikaren vilket gör det möjligt för oss att prova fler insatser framöver.